If a company wants to make the most out of its investment in UX, they first need to define what the most means to them. Every UX design project stems from a different motivation. A vague and unclear design brief often means even the commissioning party isn’t sure of what to expect out of it. Whereas a well-written and articulate UX design brief gets the User Experience team excited and geared up to meet the challenge. Each Project Manager has their own approach of creating a UX design brief. However, as the requirements evolve, so does the template. A well-drafted UX design brief is able to generate the best results for the users, stakeholders, dev team, and designers alike, ultimately leading to design projects that meet or exceed expectations.
Introduction to UX Design Briefs
A UX design brief is a foundational document that outlines the goals, objectives, and scope of a design project. It serves as a roadmap for the design team, ensuring that everyone is on the same page and working towards the same objectives. The purpose of a UX design brief is to provide a clear understanding of the project’s requirements, constraints, and expectations, ultimately leading to a successful design outcome.
A well-crafted UX design brief helps to:
- Clarify project goals and objectives
- Define the target audience and their needs
- Establish the project scope and deliverables
- Identify key project inputs and dependencies
- Outline the design process and timeline
- Ensure effective communication and collaboration among team members
By investing time and effort into creating a comprehensive UX design brief, designers can ensure that their projects are well-planned, well-executed, and meet the needs of their target audience. This not only streamlines the design process but also enhances the overall quality and effectiveness of the final product.
10 Solid UX Design Brief Components
Target Users
This section should contain a clear definition of who the product, solution or service intends to benefit. This could be a combination of user personas that have been identified in the project. The idea is to target a focused set and be aware of who they are. Why is this necessary? So that at a later point in time when cross-functional teams are deliberating over concepts and projecting their version of ‘what the user needs’ the group can align their ideas to that of the intended user and how it benefits them. An example of a user persona for a banking application could be a Customer Support Executive whose job is to resolve complaints and service tickets quickly. A UX designer plays a crucial role in this process by using user research and personas to tailor experiences and improve engagement based on user feedback.
User Goals
Having clearly identified who it is for, the next thing to know is ‘why is it relevant for the user’ to solve a problem or to enhance the users’ existing experience. Here it is important to know that user goals that are backed by business goals often contribute to a larger Key Performance Indicator. Therefore, it is important to align user and business goals to monitor how the KPIs morph when viewed from the users’ perspective. In the case of a banking application where the user is a Customer Support Executive, the user goals can be resolving complaints and service requests tickets quickly. Whereas the business goals will be to increase customer satisfaction. A perfect user experience is created when the user and business goals are aligned with each other.
Primary Tasks
Primary tasks are a subset of workflows that are a part of the user’s goal. These are the routine tasks that a user does across platforms to achieve their daily goal. These can either be granular and focus on every single task done by the user or have a more high-level focus on their work. Referring to the example above of a Customer Support Executive of a Banking application, the tasks may be broken as –
- Viewing support tickets raised.
- Checking on the ticket status and tracking checks/payments.
- Reviewing and explaining account charges.
- Assisting customers who are victims of fraud, or identity theft.
- Assisting customers with replacing lost or stolen credit or debit cards.
Stakeholders
It is essential to know who would be the different people involved and in what capacity. The UX design process is much smoother when the project team and design team know whom they should reach out to, and in what capacity they are involved with the application in concern. It is helpful to also know who would be signing off on the project, who can help with logistical issues, and among other things. This makes for better clarity, and collaboration and reduces the scope of rework needed later due to lack of information. In the case of a banking portal, the key stakeholders can be the Customer, the General Manager, and the Executive Director.
Business Goals
This section states the business value of improving the user experience. Key project inputs helping to define project goals and benchmarks are crucial in this context. It should be an extension of what has already been described under the user goals. It is essential to know what motivates the business and thereby focus the solution to definitely cater to that expected value for the user as well as the business. Considering the example we have used so far, the bank would want to create an omnichannel customer experience, and ensure that the Customer Support Executives are productive and that they resolve tickets quickly. This will keep the bank profitable and offer a good service and experience to their customers.
Success Metrics
If the user experience is improved, what are the business measures of its success? How does it impact the business? It is important that these questions are answered early on so that the team is aware and can create a strategy where the data is collected and compared to see a trend that can be reported. Some of the important success metrics of an improved UX for a banking application can be, Customer Satisfaction, Customer Lifetime Value, and Support Tickets Resolved.
Technology
While evaluating the current state, it is important to understand the technical infrastructure and its capability. If the product in question interfaces with another system on the network, it needs to be documented and brought to light. Understanding the technology stack gives the right assessment of the limitations and as well as the benefits of the technology in place. An example of the technology used can be .net, Java, Python, among others.
Competition
A good brief assesses the competitors so as to get inspired and learn from the course of innovation taken by them. It ensures that the team doesn’t waste time and resources in reinventing the wheel and covers all the other basic ideas during the competition analysis phase. In the case of a banking portal, the competition can be other banking portals as well as third-party applications that offer Unified Payment Solutions.
Timeline
Be it an agile project or fixed-term project, having a realistic timeline always helps the team in charting the best path forward. They can realistically scope the time spent in research, ideation, testing, iteration, design, and handoff. Clearly stated timelines consider the importance of each step of the design methodology and leaves scope for exploration.
Budget
Last but definitely not least, the budget for each UX design project shapes how many resources can be involved, what is the estimated timeline for the budget to suffice, which technology or tool can be utilized in the process, among many other things. The budget depends on the scope of work, the business value of the project, and the consequent business generated upon achieving the success metrics. A well-structured UX project brief is crucial in outlining project goals, challenges, and audience, thereby ensuring efficient allocation of the budget.
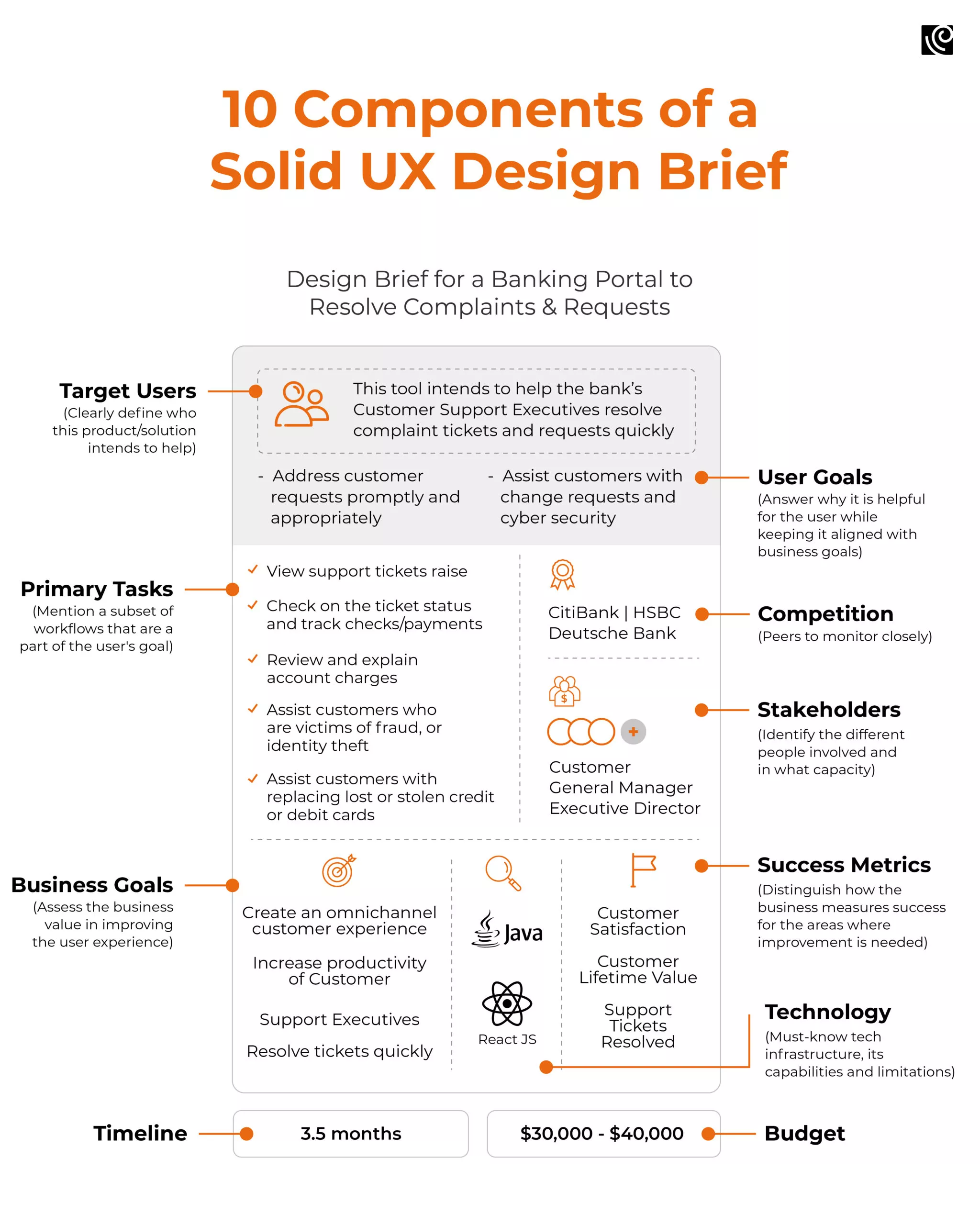
With these 10 solid components in place, a UX Design Brief for a Banking Application may look something like this:

Risks and Assumptions
When creating a UX design brief, it’s essential to identify potential risks and assumptions that may impact the project. Recognizing these elements early on allows the design team to develop strategies to mitigate them, ensuring a smoother design process. Some common risks include:
- Unclear project goals or objectives
- Insufficient resources or budget
- Tight deadlines or unrealistic expectations
- Lack of stakeholder buy-in or support
- Unclear or changing project requirements
Assumptions can also pose challenges if not addressed. These might include:
- Assumptions about the target audience or their needs
- Assumptions about the design process or timeline
- Assumptions about the availability of resources or budget
By identifying and addressing these risks and assumptions, UX designers can develop strategies to mitigate them and ensure a successful project outcome.
Dependencies and Critical Path
Dependencies refer to the relationships between different tasks or activities within a project. Identifying these dependencies is crucial to creating a realistic project timeline and ensuring that all tasks are completed on time. The critical path is the sequence of tasks that determines the minimum duration required to complete a project. By identifying the critical path, designers can focus on the most critical tasks and ensure that they are completed on time.
In a UX design project, dependencies and critical path may include:
- User research and testing
- Design concept development and iteration
- Prototyping and usability testing
- Design refinement and finalization
- Stakeholder review and feedback
Understanding these dependencies and the critical path allows designers to create a realistic project timeline, ensuring that all tasks are completed on time and ultimately leading to a successful design outcome. This strategic approach helps the design team to manage their workflow efficiently and deliver a high-quality product that meets the project’s goals and objectives.
Feel free to download this infographic or embed it in your own blogs using the embed link available here. Please let us know your thoughts on the infographic in the comments section below. Share your process of creating a UX design brief with us and let us know if we have missed anything.
A well-structured UX project brief is essential for outlining project goals, challenges, and audience, ensuring clarity and alignment between clients and design teams.










